Have you ever wanted to do something in NILE, but been unsure which tool to use or how to do it? If so, then this breakdown of the core technologies that comprise NILE may be of help!
The core NILE functionality has been broken down into five main categories:
- content
- collaboration
- assessment
- information
- management
Depending on the task in hand, have a look at the appropriate column and see which tools and applications may be relevant. Each category is mapped to the UKPSF to assist tutors in the process of submitting an HEA Fellowship application.
Sources of Help: There are three main ways in which tutors can get help with using these tools:
- Attend the ‘official’ LearnTech training sessions
- Access our detailed help guides and resources via the NEW Help tab in NILE
- Contact your dedicated school Learning Technologist for 1:1 support.
We hope you find this useful. If you think anything is missing, please let us know: learntech@northampton.ac.uk
 Monday saw the second iteration of the App Cafe – a new drop-in lunchtime session in the Tpod, run by the Learning Technology team and looking at how we can use apps in the learning and teaching context. This week’s starters included a second look using Dropbox for Cloud storage and some syncing issues, but the main course was a meaty demonstration of the new Turnitin app for iPad.
Monday saw the second iteration of the App Cafe – a new drop-in lunchtime session in the Tpod, run by the Learning Technology team and looking at how we can use apps in the learning and teaching context. This week’s starters included a second look using Dropbox for Cloud storage and some syncing issues, but the main course was a meaty demonstration of the new Turnitin app for iPad.
The most difficult thing that anyone will find with this app is the initial syncing of NILE modules to the iPad, but that is only because it involves an additional step in the SaGE workflow.

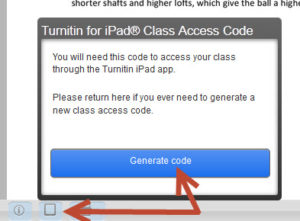
Syncing involves generating a class code which is possible using your desktop pc / laptop from within one of the Turnitin papers on the module you are marking. Simply click on the ‘new’ iPad icon at the bottom left of the screen and then Generate code. Once you have the 16-letter code you need to enter it into the app. You don’t need to login with your Turnitin username as most staff don’t have one of this (it isn’t your NILE login!) The code will link that module to your iPad and then you are ready to go.
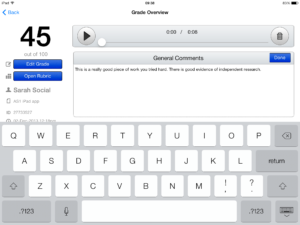
If you are used to using an iPad then this app is very intuitive – so intuitive that we don’t think you need a help guide on it! Just have a go and see how you get on. The functionality is better than that on a pc as you can take full advantage of iPad features like touch screen technology to add or create a quick mark, Siri to enter the text both  for existing and new Quick Marks, longer in-text comments or the full text comment at the end. Voice comments as found in the desktop version of Turnitin are still possible but obviously Siri makes using voice much quicker and easier in the standard QM/text comments as well. So even typing may be a thing of the past!
for existing and new Quick Marks, longer in-text comments or the full text comment at the end. Voice comments as found in the desktop version of Turnitin are still possible but obviously Siri makes using voice much quicker and easier in the standard QM/text comments as well. So even typing may be a thing of the past!
One other major advantage of the app is that once you have downloaded the papers you can mark offline. So no more paying for wi-fi so that you can do your marking when on holiday, or when abroad working as International Flying Faculty! Simply sync, download, mark and then re-sync when you next have a (free) signal.
Roshni Khatri, Senior Lecturer in Occupation Therapy, has been using the app for a while now and has this to say about it:
“The Turnitin App gives me the flexibility to mark where and when I want to without the need for a WIFI connection. The user friendly interface allows me to give feedback, use comments, rubrics and sync grades without any fuss. Makes marking easier but enables tutors to continue giving high quality feedback!”
The Turnitin iPad app is honestly the best thing since sliced bread – and you won’t find that on the menu at the App Cafe!
The App Cafe is on the 1st Monday of every month, from 1-2 in the TPod, Park Library. Next meeting: 6th January 2014. Bring your lunch and your mobile device (this isn’t just about iPads you know!) We will provide coffee and tea.
Providing Mobile Access to Learning and Teaching
The Learning Technology team are pleased to announce a new monthly lunchtime event for all staff at the University of Northampton.
With more and more people accessing the internet via mobile devices, The App Cafe provides an opportunity to look at the implications of mobile devices and apps in HE and how we can better use them in learning and teaching. This first App Cafe will look at the top five essentials for going mobile and consider some different apps that you can start to use easily in a learning and teaching context.
We want to hear from you. This is a participative ‘by you, for you’ event with an opportunity each month to share the apps you already use in the classroom with fellow staff across all disciplines.
With take-aways like ‘Your 5-a-month’ (top apps for learning and teaching), coffee and even cake, this is one lunchtime event in LLS you shouldn’t miss.
First Monday of the month, starting 4th November 2013 | 1-2pm | in the TPod, Park Library
Book your place by signing up today: https://theappcafe.eventbrite.co.uk
We hope to see you there!
 Last week I presented on the iNorthampton project, at the Blackboard User Conference in Durham. The theme for the conference was ‘openness’, which links with the key aims of the mobile project – to open up access to information, and opportunities for learning, in new contexts and spaces.
Last week I presented on the iNorthampton project, at the Blackboard User Conference in Durham. The theme for the conference was ‘openness’, which links with the key aims of the mobile project – to open up access to information, and opportunities for learning, in new contexts and spaces.
For this session, I focused on two key elements of openness – inclusion (that is, making learning and support available to the widest possible range of users), and making University data more accessible. You can view the slides from the session, titled ‘The University in your pocket’, on the LearnTech Slideshare pages.
Inclusion has been an important concern for the team from the very start of the project. Thanks to the mobile survey that ran last academic year (and is just closing for this year), we are already aware that not all students and staff have smartphones. We’re also aware that some users find using a mobile device challenging. The project team has a number of measures in place to try to address these issues where possible:
- All of the information in the app is available in other places, usually via the University website or NILE. This means that in most cases, the app is simply another option for accessing information, and although it may be a benefit for those who prefer to use smartphones, it is not a requirement for those that don’t. We have also tried to cover as many platforms as possible – there are versions of the app for iOS, Android and Blackberry, as well as a mobile web version for those with other types of phone.
- For users who have smartphones, and who prefer not to use their own data allowance, the University is continuing to extend wireless provision across the campus. The LearnTech team also has some mi-fi (mobile wi-fi) units that staff can borrow for field trips etc., although the coverage, bandwidth and speed of these are still quite limited.
- For specific learning and teaching projects, we have a small number of mobile devices available that staff can borrow, to allow those who don’t have smartphones to take part in planned activities.
- For users with additional needs, we still recommend to staff that they provide alternative options for any mobile learning activity. We are also working closely with the suppliers to test the apps for accessibility*.
- Training and support is available for any users on request.
The other important concern in opening access to University information was in surfacing information from a range of complex University systems, and presenting it in a coherent and user friendly way. To enable this, the project team included key staff from the web team, Marketing, Corporate Information Systems and the Library, as well as Student Services, the LearnTech team, and the Student Union (please note that some of these teams have changed post-PSR). If you would like more technical details about how the data is fed in to the app, please contact the team.
The project team will be getting together next week to start thinking about the next phase of iNorthampton. if you have any feedback you would like us to consider, please send it to the dedicated email address: mobilefeedback@northampton.ac.uk.
Thanks
Julie Usher
*Although there are no independent accessibility standards for native apps, there are some for mobile web apps, and the main platforms all publish their own accessibility guidelines for developers (see this blog post from Henny Swan for more links). With help from Student Services, we have tested the iOS app using VoiceOver (Apple’s built-in screen reading software), with some positive results, although the Android version is currently less readable. We are also working on improving the high contrast view of the app.
The iNorthampton app is developed by a US company. For more information about section 508 compliance and VPAT documentation, or if you’d like to contribute feedback or help us with testing, please contact the team.
For more general information on accessibility and web content, see the Accessible information page on the University website.
For more info on mobile accessibility, see the TechDis Mobile Learning for Inclusive Practice page.
We have recently discovered that some assistive technologies do not work well with Turnitin. Screen readers like JAWS work when non-standard settings are selected, but are hard to follow and navigate.
So, if you anticipate asking a student with additional needs to submit their work online, please contact the team for advice, at least two weeks before the first submission is due.
Recent Posts
- Blackboard Upgrade – July 2025
- StudySmart 2 – Student Posters
- NILE Ultra Course Award Winners 2025
- Blackboard Upgrade – June 2025
- Learning Technology / NILE Community Group
- Blackboard Upgrade – May 2025
- Blackboard Upgrade – April 2025
- NILE Ultra Course Awards 2025 – Nominations are open!
- Blackboard Upgrade – March 2025
- Blackboard Upgrade – February 2025
Tags
ABL Practitioner Stories Academic Skills Accessibility Active Blended Learning (ABL) ADE AI Artificial Intelligence Assessment Design Assessment Tools Blackboard Blackboard Learn Blackboard Upgrade Blended Learning Blogs CAIeRO Collaborate Collaboration Distance Learning Feedback FHES Flipped Learning iNorthampton iPad Kaltura Learner Experience MALT Mobile Newsletter NILE NILE Ultra Outside the box Panopto Presentations Quality Reflection SHED Submitting and Grading Electronically (SaGE) Turnitin Ultra Ultra Upgrade Update Updates Video Waterside XerteArchives
Site Admin