Flags Panel
A new Flags Panel is coming soon to Turnitin Feedback Studio. The panel will allow instructors to easily identify when students have manipulated text in order to bypass integrity checks.
One of the most common ways students attempt to “beat” Turnitin or evade similarity checking is through discrete text modifications such as using white-on-white text or replacing characters or symbols from another alphabet.
Flags Panel will Auto-detect when a student has replaced characters, hidden characters, or otherwise manipulated text in their assignments to circumvent plagiarism checks.
This will be released on August 4th, 2020
The University of Northampton is in the position of having access to a range of tools to support general communications. There are several reasons why staff and students need to use institutionally supported/recommended platforms. This paper on communication tools (approved by the Digital Steering Group) provides advice when to use particular tools.
In addition to the excellent support and training provided by your Learning Technologists there are also a range of sessions which are provided on a regular basis by Blackboard – the company behind the main product forming the NILE backbone. These sessions are normally free and you can catchup on recordings if you cannot attend the actual events.
Northampton does make a few customisations to the ‘out of the box’ product but where possible we do try to keep to the standard layouts which mean that the product training should still be relevant.
You should be aware when looking for training that we are using the Blackboard Learn Ultra Based navigation along with traditional courses. There are a limited number of Ultra Based courses also being piloted. The core communication product is Blackboard Collaborate.
Whilst Blackboard sessions run during regular time slots, they are also recorded and these are made available to all delegates who sign up – so don’t let the actual dates of the events put you off.
The sessions which may be of use are:
Understanding the Ultra Experience Series
Preparing for the Ultra Course View
Transitioning to remote instruction (From basic to advanced). Past recordings from these sessions are also available.
More events will be added to this list as they become relevant.
Please contact your Learning Technologist for more information and help.
Whilst we are getting familiar with different technologies, we don’t always step back and have a look at the big picture of our digital capability profile. Doing this allows us to pick out areas where we may need to spend a bit more time for self improvement – working smarter and not harder.
The University has just subscribed to a tool which allows all staff and students to complete a simple set of questions and be directed to useful resources depending on the answers provided. This builds on requests in recent staff and student questionnaires for a way in which people could identify their current skills and areas for improvement.
Whilst the results are personal to the individual completing the questions – there is an opportunity to export the results to share with others during discussions (such as line manager or personal tutor).
In order to access the tool then:
Log in at https://jisc.potential.ly/ with these details:
Put the Organisation as ‘University of Northampton
Login with your normal staff or student account.
If this is the first time you have logged in then just complete the registration information.
For staff, from the home page on the left click onto “Explore your overall digital capabilities”
For students, from the home page on the left click onto “New students” or “Current students” depending on your status.
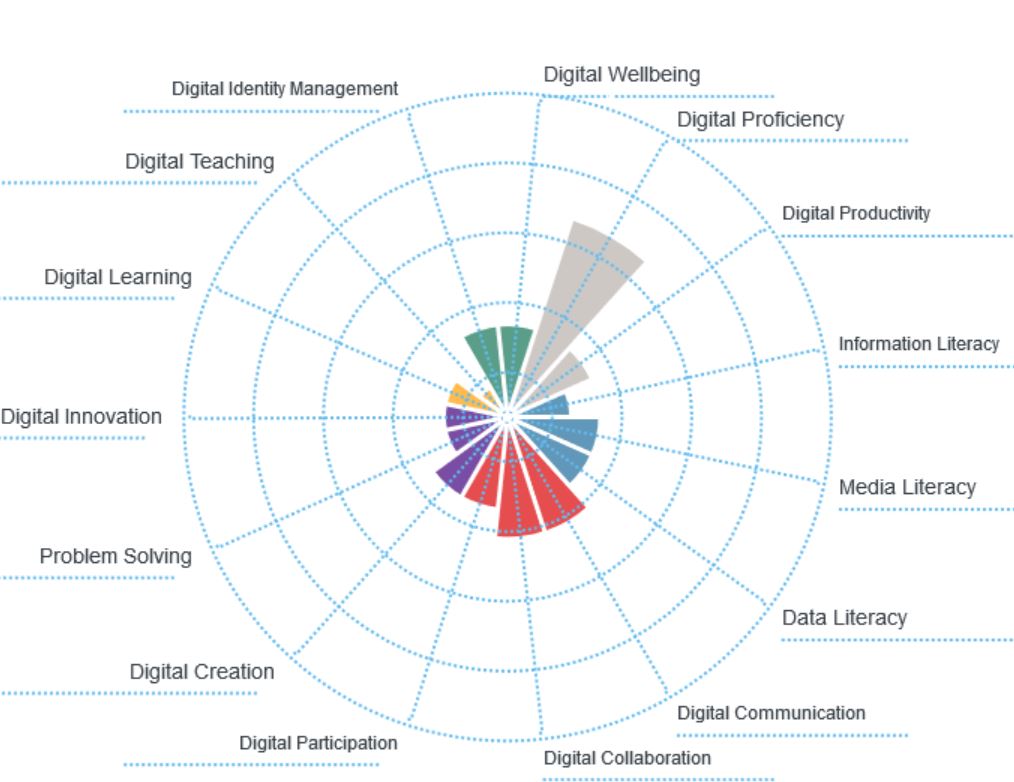
Once you have completed the questions (approx 10 mins) then a report will be generated to show areas where you are strong or need to improve on 15 different dimensions:

Below the chart will be a list of suggested links to develop your skills in each of the areas shown.
You can redo the questions at any point to update your profile.
Having a good Digital fitness or capability can also help to enhance your employability prospects and help to develop your employability skills. For more information on both employability skills, the Employability Plus Award and the Northampton Employment Promise please visit the Changemaker Hub Portal.
For any further questions then please contact Rob.Howe@northampton.ac.uk or Jim.Atkinson@northampton.ac.uk
Whether you use a browser or an installed app (for any product), it is essential that it is kept up to date in order to provide you with the most up to date and secure experience. Previous blogs have noted that if you have been using Microsoft Edge on your staff laptop then you should move to one of the compatible internet browsers as listed here: Browser support for Collaborate Ultra. The Chrome and Firefox browsers work especially well, but you will need to keep them up to date for the best experience.
Keeping browsers up to date is normally a straightforward process as they will update themselves automatically or be updated by the institution (if your laptop is managed by them). The problem comes when you machine is managed by the institution but you have not connected to their network for several months – its easy for the software to get out of date and not respond correctly……..or stop responding at all!
To check if you have the most recent version of Chrome then please have a look at steps below:
- On your computer, open Chrome.
- At the top right, click More
.
- Click Help
About Google Chrome.
The current version number is the series of numbers beneath the “Google Chrome” heading. Chrome will check for updates when you’re on this page.
To apply any available updates, click Relaunch.
If you are unable to update Chrome then please contact IT Services for support (01604 893333) or log a case for them to check.
IT have also noted that some personal staff and student devices have security set so high on their devices that it will block access to the microphone and webcam but not necessarily show any error / warning messages. This does not mean that the device will always be sharing camera and microphone but means that it will fail any check which see if it is possible to do this. For those using Windows 10 then please see this guide from Microsoft which provides instructions on changing the settings.
If you’d like to run a quick self check to see if the browser is running correctly then Blackboard have provided a browser checking tool.
What is UON Ultra?
UON Ultra is a five-year project to migrate the University’s Virtual Learning Environment (VLE), NILE, from Blackboard Learn Original (hereafter Original) to Blackboard Learn Ultra (hereafter Ultra). The purpose of moving from Original to Ultra is to ensure that the University is using a modern VLE that is intuitive, mobile friendly, device agnostic, responsive, and accessible: i.e., a VLE that best supports our students and our mode of teaching, and which works equally well regardless of whether it is accessed via a desktop, laptop, iPad, etc., or smartphone.
Who will the project impact?
Original is the University’s digital campus and has been used at Northampton since 2002. Original is embedded in all aspects of teaching and learning at the University: it is where online teaching and learning takes place; where online learning activities are engaged in; where teaching and learning materials are made available to students; and, since 2012, is where almost all students’ assignments are submitted, and where students receive their assignment grades and feedback. The project will therefore impact all University students and all academic staff at the University and at partner institutions.
Who are the project delivery team?
UON Ultra will be delivered by the Learning Technology Team, in conjunction with academic staff from across the faculties.
What are the key dates and milestones for the project?
UON Ultra will be delivered in five phases over five academic years, starting in late-2019 and ending in summer 2024. The delivery timescale has been chosen and approved by UMT to ensure minimal impact to students who are used to Original, and to allow staff as much time as possible to get used to working with Ultra.
Phase one – 2019/20
• October to December 2019: Blackboard Original Managed Hosting (MH) to Software as a Service (SaaS) migration planning and testing.
• December 2019: Migrate all Original environments (Production, Staging, Test) from MH to SaaS.
• January 2020: Upgrade Original to Ultra Base Navigation (UBN) on Test.
• February 2020: Design and deliver pilot course EDUM129 via Ultra on Test.
• May 2020: Upgrade Original to UBN on Staging.
• June 2020: Upgrade Original UBN on Production.
• June to September 2020: Recruit participants to Ultra pilot project and design modules (approx. 10) for Ultra delivery from September 2020.
Phase two – 2020/21
• September 2020: First teaching of pilot Ultra modules.
• September 2020: Creation of test Ultra courses for all Level 4 modules.
• From September 2020: Ultra training for academic staff. Subject areas to receive bespoke training from their learning technologist.
• September 2020 to August 2021: Design of level 4 Ultra courses by academic staff (with support from the Learning Technology Team).
Phase three – 2021/22
• September 2021: First teaching of all Level 4 modules via Ultra.
• September 2021: Creation of test Ultra courses for all Level 5 modules.
• From September 2021: Continuation of Ultra training for academic staff. Subject areas to receive bespoke training from their learning technologist.
• September 2021 to August 2022: Design of level 5 Ultra courses by academic staff (with support from the Learning Technology Team).
Phase four – 2022/23
• September 2022: First teaching of all Level 5 modules via Ultra.
• September 2022: Creation of test Ultra courses for all Level 6/7/8 modules.
• September 2022 to August 2023: Continuation of Ultra training for academic staff. Subject areas to receive bespoke training from their learning technologist.
• September 2022 to August 2023: Design of level 6/7/8 Ultra courses by academic staff (with support from the Learning Technology Team).
Phase five – 2023/24
• September 2023: First teaching of all Level 6, 7 and 8 modules via Ultra.
• September 2023: First use of Ultra programme-level courses.
Where can I find out more about Ultra?
The Learning Technology Team will, of course, provide plenty of bespoke training on Ultra from September 2020 onwards, but Blackboard have also created training and support materials about Ultra which you can access.
Blackboard’s LearnUltra site contains a lot of information about Ultra and explains the benefits of using it: https://learnultra.blackboard.com/
Blackboard Ultra Training Videos: https://www.youtube.com/playlist?list=PLontYaReEU1tCbsCDP-u_wsKdkDBegIhH
Any questions?
If you have any questions about the UON Ultra project, please contact the Head of Learning Technology, Rob Howe, at rob.howe@northampton.ac.uk
On the 21st May as part of Global Accessibility Day, Charlotte Dann and Jean Edwards took up the challenge to improve the accessibility of their NILE sites using the Ally tool.
The challenge involved using the Ally module accessibility reports (https://askus.northampton.ac.uk/Learntech/faq/189667) to incrementally make changes to their course which would make their course more accessible and ultimately make their courses more accessible to students. The intrepid tutors worked during the day to make the necessary changes and improve Northampton’s score on the global league table:
By the end of the day, Northampton finished 28th in the World (3rd in Europe) for the greatest improvement.
Congratulations to Charlotte and Jean.
For more assistance on using Ally then contact your Learning Technologist – https://libguides.northampton.ac.uk/learntech/staff/nile-help/who-is-my-learning-technologist
One of the benefits of the University of Northampton’s membership of ALT is that any member of staff is entitled to sign up to free Associate Membership. This will entitle you to find out about news and opportunities in the wider world of Learning Technology.
All you will need to do is complete the sign up form.
For those wanting to take the membership to the next stage then Certified Membership of ALT is also possible. This involves completing a reflective portfolio which is then assessed.
Feel free to chat to Rob Howe (Rob.Howe@northampton.ac.uk) if you want more information.
All Northampton material must be accessible to everyone who needs it. If it isn’t, the content owner / University may be in breach of the Equality Act 2010 (see Appendix A) and the Public Sector Bodies (Websites and Mobile Applications) (No. 2) Accessibility Regulations 2018.
This means we start thinking about how users might access and use content and systems before we design or build anything.
Accessibility isn’t the responsibility of just one person. Everyone involved is responsible for making sure the service is accessible. Training is available to all staff to ensure they are able to recognise their responsibilities and create accessible content.
- If you have material on NILE then make use of Ally to help you improve the accessibility of content.
- If you produce any material which is viewed on the web then please follow the University guidance which is under the brand element of the MIR pages.
- If you are just starting with producing web based content then attend the training on creating accessible online content (Full details below):
Improving your knowledge of creating accessible online content.
During this one-hour essentials course, you will learn easy and practical steps to ensure your online content – documents, attachments, files, videos, animations and web copy – is accessible to anyone who needs it.
- To view dates and register for this training, please visit HR Self Service > navigate to the Course Catalogue > search for Creating Accessible Online Content.
- If you need help using the Staff Development function in U4BW please see the short user guide.
This post brings together some of the useful updates from the team which have been posted in the past few months.
NILE related
Guidance on setting up your new NILE course for the upcoming academic year?
NILE Quality Standards – What should be included in every NILE site
What is the new NILE homepage for staff
https://askus.northampton.ac.uk/Learntech/faq/230369
What is the new NILE homepage for students
https://askus.northampton.ac.uk/Learntech/faq/230368
Find out about the exciting move to Blackboard Ultra
Changes to the Blackboard Assignment Tool
Changes to NILE programme courses
NILE updates for anonymous marking
Virtual classrooms: A reminder not to use the Microsoft Edge browser
More improvements for the virtual classroom in March 2020
Creating Accessible content
See 3 steps towards making accessible content
How to meet the accessibility regulations in NILE
Checking how accessible your content is within NILE
University of Northampton finishes 28th in a World Wide Competition to improve accessibility
Improving your knowledge of creating accessible online content. During this one-hour essentials course, you will learn easy and practical steps to ensure your online content – documents, attachments, files, videos, animations and web copy – is accessible to anyone who needs it.
- To view dates and register for this training, please visit HR Self Service > navigate to the Course Catalogue > search for Creating Accessible Online Content.
- If you need help using the Staff Development function in U4BW please see the short user guide.
Creating innovative content / academic updates
Don’t Panic! Surviving and thriving in the world of online teaching
Using Xerte to make interactive e-tivities for the new IPE curriculum
Record and edit video using tools available
Dr Charlotte Dann reflects on winning STaR Award Tech Savvy Lecturer of the Year
Alison Power is a fan of Xerte Bootstrap template
Training and Support
The Learning Technology Support site
Find out who your Learning Technologists is
What training opportunities are currently being offered (including creating video, Xerte, Turnitin, Padlet and NILE tools)?
See the full range of courses available through C@N-DO (including Storyboarding your module, CAIeRO for Individuals, and Exploring Feedback). For more support on these areas and moving towards semesterisation then email ld@northampton.ac.uk
Are you making full use of the excellent resources on LinkedIN for Learning? This is available for all staff and registered students.
Information on all courses offered through the staff development NILE site
Recent Posts
- Blackboard Upgrade – January 2026
- Spotlight on Excellence: Bringing AI Conversations into Management Learning
- Blackboard Upgrade – December 2025
- Preparing for your Physiotherapy Apprenticeship Programme (PREP-PAP) by Fiona Barrett and Anna Smith
- Blackboard Upgrade – November 2025
- Fix Your Content Day 2025
- Blackboard Upgrade – October 2025
- Blackboard Upgrade – September 2025
- The potential student benefits of staying engaged with learning and teaching material
- LearnTech Symposium 2025
Tags
ABL Practitioner Stories Academic Skills Accessibility Active Blended Learning (ABL) ADE AI Artificial Intelligence Assessment Design Assessment Tools Blackboard Blackboard Learn Blackboard Upgrade Blended Learning Blogs CAIeRO Collaborate Collaboration Distance Learning Feedback FHES Flipped Learning iNorthampton iPad Kaltura Learner Experience MALT Mobile Newsletter NILE NILE Ultra Outside the box Panopto Presentations Quality Reflection SHED Submitting and Grading Electronically (SaGE) Turnitin Ultra Ultra Upgrade Update Updates Video Waterside XerteArchives
Site Admin