At least 1 in 5 people in the UK have a long term illness, impairment or disability. Gov.uk (2018). In the academic year 18/19, just under 1000 University of Northampton students were actively using ASSIST services. This does not include students who may be registered with the Mental Health service but not ASSIST, nor those who have chosen not to disclose. Making your materials more accessible can help people with:
- impaired vision
- motor difficulties
- cognitive impairments or learning disabilities
- deafness or impaired hearing
For any resources you provide to your students, whether online, printed, or displayed in class, it is your responsibility to ensure they are accessible. This blog post acts as an introduction for teaching staff who are unfamiliar with making accessible content. My top 5 tips include:
- Clear Colours.
- Logical Layout.
- Eliminate Expressions.
- Image information.
- Descriptive Details.
1. Clear Colours

Accessibility standards specify a contrast ratio between text and background. The ratio can be lower when the text is larger. I would recommend only placing text on a strong colour for headlines or titles. I’ve included a link to a contrast checker at the bottom of the blog post.
When it comes to being able to read longer pieces of text easily, black text on white background seems to be accepted as the clearest combination. But for many people, such a stark contrast can make the text appear to skate about on the surface of the page. Using a very dark grey instead will help alleviate this. Some people find a pale coloured background really helps too. Ask your students if they prefer a pale blue or cream background colour behind text on your PowerPoint slides. Use Bold type to emphasise important words or phrases in the sentence, rather than using red. Finally, avoid placing text over an image, unless there is very clear contrast.
2. Logical Layout
This is one that will help most of your students. Make sure you describe things clearly and without ambiguity. For example, instead of putting a link to a journal article on NILE and write in brackets underneath, “you need to be logged into NELSON”; you should first explain how to log into NELSON. Obviously, this is just an example and third-year students can probably be expected to know how to log in to NELSON if they’ve done it before.
Another example is having content folders on NILE saying Week 1, Week 2, Week 3 etc. The folders are clear, consistent and not cluttered. Ensuring sites meet the NILE standards (see link below) means students have consistency across all the sites they use and can find what they need quickly and easily.

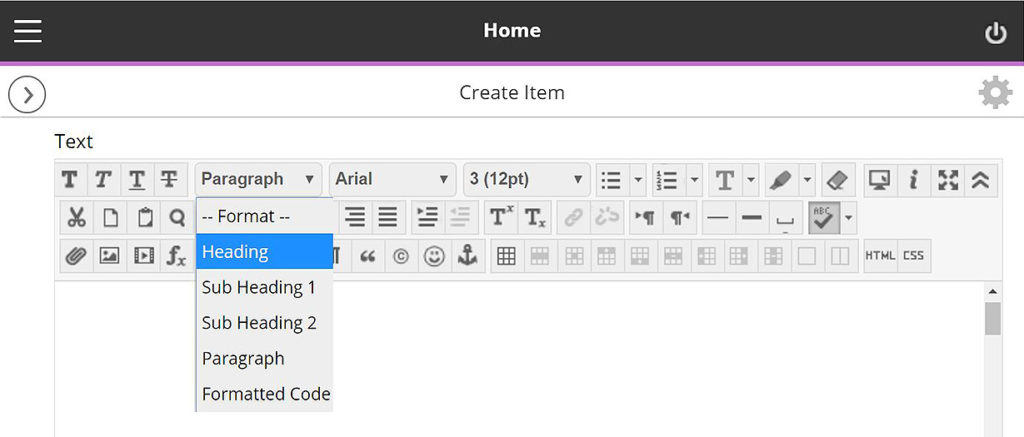
On NILE you can pick heading styles to help everyone using screen-readers. When you build a content Item, for example, there are options in the toolbar to let you change from Paragraph to Heading or Sub Headings. Use these instead of simply changing the size or making them bold. You can still change the size once you’ve set it to be heading/sub headings.
With larger pieces of text, the use of accurate, meaningful headings and subheadings can help students who feel overwhelmed by a sea of text and make it easier when people come back later on to find something. Learn more about how to use heading styles in the staff development training ‘Creating Accessible Online Content’. A link to more information about this is included at the end along with a download link to the ‘Designing for Diverse Learners’ posters, which explain all of this and more.
3. Eliminate Expressions

This is vital for the most important information and giving instructions. Following on from the previous step where we are making efforts to avoid ambiguity, the use of expressions or idioms can cause confusion or be completely undecipherable by others. Bear in mind, a lot of expressions taken literally word for word, make no sense at all.
Example 1:
“You will be assessed in just two weeks. It’s time to pull your socks up!”
I’m not sure how my socks relate to the assessment, much less the slouchiness
of them.
Example 2:
“You have been working really hard all year, don’t throw it all out the window now”.
Throw what out of the window? I wasn’t planning on throwing anything out of my window.
Example 3:
“You seem to have grasped the wrong end of the stick”.
What stick? I don’t remember any stick.
Similarly, avoid sarcasm and subtle exaggeration. Present information, clearly, simply and factually.
Besides certain groups of people taking them too literally, many expressions are becoming old-fashioned and you’ll find your younger students will have never heard them before. In these cases, they can identify that it is an expression and it shouldn’t be taken literally —but they still won’t know what it means.
Your challenge for the rest of the day is to make a mental note of every time you use an idiomatic expression. You might be surprised how much you do it.
4. Descriptive Details
Again, with giving instructions or perhaps announcements from your NILE site, make your expectations are clear, without making assumptions. For example, if you have students booked in for tutorials, make sure you tell them to arrive early, how long they have and what will happen if they turn up late.
They say a picture is worth a thousand words. I can’t help thinking this is a slight exaggeration. The key with this one is not to assume everyone will interpret the image in the same way. Just as you might teach your students to interpret data on a graph; when using images to convey information, make sure you explain what the picture is and what it’s there for. If you use a screenshot, for example, make sure we know what we’re looking at within the image. More importantly, don’t just put an image in place of any explanation.
Ideally, any images or charts should be there to enhance or add meaning to what you have said or written. In fact, most people benefit from something pictorial to illustrate the concept. However, if the image is there for purely decorative purposes, that’s fine and that brings us onto the number 5.
5. Image Information
In addition to people who won’t interpret an image the same way you do, there are those with visual impairments who can’t see the image at all. If you’ve followed the previous advice, you’ve already helped these people. However, there is standard practice for using images on the web, which are outlined in the Web Content Accessibility Guidelines (WCAG), see link below. When you upload an image to NILE, you will see two boxes just above the image preview. One says Image Description and the second one says Title. Give the image a relevant title and the description needs to contain the essential information. Think about why the image there, the information it presents, and then decide which words you can use to convey the same function and/or information. Leave the description blank if the image is for purely decorative. Get into the habit of doing this and it will become second nature. To help you with this, the Blackboard Ally tool has been applied to our NILE sites. You may have noticed a small gauge icon next to items you have uploaded. If you see a red/low gauge next to one of your images, click on it to find out how to improve its accessibility. Click the link at the end, to download Guidelines for Creating Accessible Word Documents. This is great resource for you to save a refer back to.
Caution: If you use an image that contains text, screen-readers will not be able to identify the words. Therefore, you must make sure any essential text from the image is also included as text. Try to select the text on the image below. You will see that you can because the text is not part of the image. In the previous images in this blog post, the text is part of the image.
Remember to book onto the staff development training session to learn how to make your Word docs and PowerPoints accessible too.
Find details on Unify in ‘staff development and training’.
Just 5 suggestions to help you support your students
In closing, please note I have deliberately avoided mentioning specific impairments, difficulties or disabilities in any of the sections. This is because I believe implementing each of these ideas can help all of your students, regardless of any additional needs. I strongly believe making accessible content should be about helping and supporting your students, not purely for the sake of meeting legislation.
It’s up to you to have an open dialogue with your particular students to find out ways in which you can support them. They do not have to disclose anything to you, and those who have declared something on their application probably won’t realise that information isn’t automatically passed onto their lecturers.
If you have content on Edublogs, please meet with your Learning Technologist before Sept 2020 for advice on making your Edublogs sites meet accessibility standards.
These were just my top 5 simple ways to get started, please leave a comment to let us know what tips and strategies you recommend. Thank you for reading and check out the links below if you want to learn more.
Further reading:
- JISC – UK law on accessibility
- GOV.UK – Understanding new accessibility requirements
- Creating content that works well with screenreaders
- WebAim – Contrast checker
- Designing for Diverse Learners. Posters
- AskUs – Editing Kaltura Captions
- AskUs – What is the new Ally accessibility tool in NILE?
- NILE Design standards 19/20
- Unify – Creating Accessible Online Content
As a result of the University’s Active Blended Learning strategy, some teaching staff are considering using some contact time to support learners in the online environment as well as in the classroom. There are many reasons why you might choose to do this: perhaps you want to increase the flexibility for your cohort so they don’t have to travel; perhaps you need to help your students develop their digital literacy; perhaps running a teaching session online allows you to do something you couldn’t do in the classroom (like including a guest speaker, or allowing students time to draft and revise before sharing their thoughts). Or perhaps you just want to add some more structure, guidance and feedback to regular independent study activities.
Whatever your motivation, there are some tips that can help you think about how to use that contact time well, and make online learning a rewarding experience for you and your students.
Transparent pedagogy and clear expectations
Recent research with our students highlighted that they don’t always feel prepared for independent study, and often come to university expecting to ‘be taught’ rather than to have to work things out for themselves (the full report can be downloaded here). Scaffolding the development of independent learning skills is a gradual process, with implications for online as well as classroom teaching – particularly as this way of learning may be new to your students too (at least in formal education contexts). So how do you avoid students feeling like they’ve been ‘palmed off’ with online activities, when national level research tells us that many applicants expect to get more class time than they had at school?
 It’s worth setting time aside early on to have frank conversations about how learning works at university level, and about how the module will work, but also about why those choices have been made. Students can sometimes be unaware of the level of planning and design work that goes into a module, so it helps to explain why you’re asking them to do the tasks you’ve planned – in the discussion forum, for example, why is it important for them to engage with opinions or ideas shared by other students? You don’t need to be an expert on social constructivism to explain that learning to research, communicate and collaborate online are crucial skills for graduates. And if it’s the first time you’ve tried something, don’t be afraid to say so, and acknowledge that you’re learning together! Keeping the conversation open for feedback on teaching approaches will help improve them in the future.
It’s worth setting time aside early on to have frank conversations about how learning works at university level, and about how the module will work, but also about why those choices have been made. Students can sometimes be unaware of the level of planning and design work that goes into a module, so it helps to explain why you’re asking them to do the tasks you’ve planned – in the discussion forum, for example, why is it important for them to engage with opinions or ideas shared by other students? You don’t need to be an expert on social constructivism to explain that learning to research, communicate and collaborate online are crucial skills for graduates. And if it’s the first time you’ve tried something, don’t be afraid to say so, and acknowledge that you’re learning together! Keeping the conversation open for feedback on teaching approaches will help improve them in the future.
In conversations about pedagogy, be sure to make space for your students to talk about their expectations and previous experiences. This might help them identify aspirations and areas for development, but it will also inform your planning, and a shared understanding of responsibilities will make the learning process run much more smoothly. Consider co-creating a ‘learning contract’, exploring issues like how often you expect them to check in on social learning activities on NILE, and how (and how quickly) they can expect to get responses to questions they pose there.
Building relationships
A key element of success in any learning environment is trust. This doesn’t just mean students trusting in you as the subject expert, and trusting that the work you’re asking them to do is purposeful and worthwhile (see above). It also means trusting that your classroom (whether physical or online) is a safe space to ask questions, and that feedback from peers as well as from you will be constructive and respectful. Some of this can be explicitly addressed with a shared ‘learning contract’, as above, but it also helps to reinforce this through the learning activities themselves. In the online environment, introducing low-risk ‘socialisation’ activities early on can help to build confidence and a sense of community, which will be invaluable in the co-construction of knowledge later on (see Salmon’s five stage model for more on this). Simple things like adding the first post to kick off a conversation, and explicitly acknowledging anxieties about digital skills, can make all the difference.
 Trust also means students trusting that their contributions in the learning space will be acknowledged and valued. Many online tools, such as blogs and discussion forums, are specifically designed with student contribution as the focus, but with live tools, like Collaborate, you may need to plan activities specifically to support this, so that it’s not just you talking. After all, you wouldn’t expect a discussion forum to be composed of one long post from you, so with live sessions, the same principles apply! (see Matt Bower’s Blended Synchronous Learning Handbook for ideas).
Trust also means students trusting that their contributions in the learning space will be acknowledged and valued. Many online tools, such as blogs and discussion forums, are specifically designed with student contribution as the focus, but with live tools, like Collaborate, you may need to plan activities specifically to support this, so that it’s not just you talking. After all, you wouldn’t expect a discussion forum to be composed of one long post from you, so with live sessions, the same principles apply! (see Matt Bower’s Blended Synchronous Learning Handbook for ideas).
On the flip side of this, you also wouldn’t expect a student who was speaking in a live webinar to keep trying if they didn’t get a reply. So using the same principles, if you’re planning asynchronous (not live) learning activities, make sure you schedule teaching time to review your students’ views and ideas, whether online or in the next face to face session. Online, techniques like weaving (drawing connections, asking questions and extending points) and summarising (acknowledging, emphasising and refocusing) are invaluable, both for supporting conversation and for emphasising that you are present in the online space (see Salmon 2011 for more on these skills).
And if some of your students haven’t contributed, don’t panic! There could be lots of reasons for this. It may be a bad week for them, or a topic they don’t feel confident in, in which case chances are they will still learn a lot from reading the discussion. It may be that someone else already made their point – after all, if you were having a discussion in the classroom, you wouldn’t expect every student to raise a hand and tell you the same thing (if you need to check the understanding of every single student, maybe you need a test or a poll instead of a discussion). If participation is very low though, it may be that you need to reframe the question (as a starter on this, this guide from the University of Oregon, although a little outdated in technical instructions, includes some useful points about discussion questions for convergent, divergent and evaluative thinking).
Clarity, guidance, instructions, modelling
Last but by no means least, with online learning it helps to remember that students need to learn the method as well as the matter. A well-organised NILE site, clear instructions and links to further help will go a long way, but nothing beats modelling. Setting aside time in your face to face sessions to walk through online activities and address questions will save you lots of time in the long run.
The Quick Overview:
• Where students need to carry out online surveys, and where academic staff do not have a preference as to which tool the students use, we recommend eSurv: http://esurv.org
• A tutorial video explaining how to use eSurv is also available here: http://bit.ly/esurv-tutorial
One area where students sometimes come unstuck with their research projects is when they try to extract data from the free online survey tool they have used. While it is often easy to create a simple online survey for free, and easy for a limited number of respondents to take part in the survey, it is not always so easy for the researcher to access their data.
There are a large number of free online survey tools available for use, and choosing the most appropriate one is not always easy. In almost all cases, accessing the full-functionality of the survey tool is not free. For example, the free version of the survey tool may be limited by number and type of questions available (a maximum of ten questions, for example, and only basic questions). It may also be limited to a maximum number of responses (fifty responses per survey, for example). Another common restriction is to limit access to the survey data, and not to allow the researcher to download the data for analysis in a statistical package. While all these restrictions can be overcome by paying a monthly subscription to the survey tool provider, students often feel rather cheated when they find out that it will cost them, in some cases, £60 to download their data for analysis in SPSS. They often feel especially annoyed when they find out that if they chosen different tool they could have had free access to their data.
As part of a recent University of Northampton URB@N project, Paul Rice, Phil Oakman, Clive Howe and Rob Farmer decided to find out whether there was a genuinely free online survey tool out there somewhere. And they decided to make things more difficult by trying to find one that was also easy to use and that stored data in a way that was compliant with the UK Data Protection Act. The good news is that they found one!
If you would like to find out more then you can read all about it in their paper published in the journal MSOR Connections: https://journals.gre.ac.uk/index.php/msor/article/view/311
Recent Posts
- Blackboard Upgrade – February 2026
- Blackboard Upgrade – January 2026
- Spotlight on Excellence: Bringing AI Conversations into Management Learning
- Blackboard Upgrade – December 2025
- Preparing for your Physiotherapy Apprenticeship Programme (PREP-PAP) by Fiona Barrett and Anna Smith
- Blackboard Upgrade – November 2025
- Fix Your Content Day 2025
- Blackboard Upgrade – October 2025
- Blackboard Upgrade – September 2025
- The potential student benefits of staying engaged with learning and teaching material
Tags
ABL Practitioner Stories Academic Skills Accessibility Active Blended Learning (ABL) ADE AI Artificial Intelligence Assessment Design Assessment Tools Blackboard Blackboard Learn Blackboard Upgrade Blended Learning Blogs CAIeRO Collaborate Collaboration Distance Learning Feedback FHES Flipped Learning iNorthampton iPad Kaltura Learner Experience MALT Mobile Newsletter NILE NILE Ultra Outside the box Panopto Presentations Quality Reflection SHED Submitting and Grading Electronically (SaGE) Turnitin Ultra Ultra Upgrade Update Updates Video Waterside XerteArchives
Site Admin